Misskeyインスタンスの立て方の記事は無数にあるはずだけれど、こういうののソースは多いにこしたことはない
記事内容について
いまのところ非公開なおひとり様Misskeyの構築メモです。
今回の記事では最初のサーバーの立ち上げ部分を取り扱います。
移転も経験しましたが、それは別記事に(するはず)。
- Misskey 2023.9.3時点の情報です。
- おひとり様サーバー前提です。
複数人で使う想定をした負荷対策等はしていません。 - UbuntuのVPSを借りて構築しています。
- Dockerを使ったパターンです。
サーバースペック
VPSを借りる場合、以下の点に注目。
- OSはUbuntuが推奨(どうやらMisskeyサーバーで一番シェアが多いので)。
- UbuntuのバージョンはLTSであればよさそう。
この手順では最新のLTSであるUbuntu 22.04を使っています。 - メモリは2GB、CPUは2コアで十分ですが、ストレージが最低でも40GBは欲しいです。
- 最初KAGOYA VPSのメモリ 2GB/2コア/SSD 25GBで構築しましたが、
稼働していきなりディスク使用率が90%からスタートしてました。
ヒヤヒヤすぎる。
(ストレージ200GBのVPSに引っ越しました それはちょっとデカいんよな)
- 最初KAGOYA VPSのメモリ 2GB/2コア/SSD 25GBで構築しましたが、
Mastodonと違い、たしかにCPUやメモリはさほど食ってなさそうな気がします。
我がトドンと使い方が大きく違うので、見えないだけかもしれません。
サーバー構築
あらかじめ決めておくこと
以下の内容は決めておきましょう。
- ドメイン名
- サブドメインでも可。
ただしCDNを使う場合…(後述) - ドメイン名は決めたら二度と変えられません。ActivityPubの掟です。
- Misskeyを手放す日のことを考えると、サブドメインで動かすのをおすすめします。
Misskeyを手放したあとしばらく「弊Misskeyは終わったよ!」アピールを
しないといけない都合上、しばらく同一ドメインでは別サービスを使えなくなります… - VPS作成してIPアドレスが分かった段階でDNSに登録しておくと、浸透待ちの時間を有効活用できます。
- サブドメインでも可。
- Dockerを使うかどうか 使うかどっかー
- この記事では(公式手順で一番でかいのがDocker版だったので)Dockerを使っています
- CDNを使うかどうか
- 公式手順はCDNを使う前提になっています。
- この手順書もその前提になっています。具体的にはCloudflare無料プランです。
- Cloudflareを使う場合、ドメインのネームサーバーはCloudflareのものを使わなければなりません。
サブドメインのみは不可で、メインドメインのネームサーバーを向けることになります。 - なのでサブドメイン運用するとして、メインドメインで別サービスを使うにしても
ネームサーバー=DNSはCloudflareを使うことになる点は要注意です。
Mastodonと違い、メールサーバーやオブジェクトストレージは必須ではないので省いています。
メールサーバーに至っては無しで運用しても大丈夫なレベルで不要です。
パスワードリマインダーなどが送れなくなるぐらいなので、おひとりさまだと要らないかもしれません。
作業用ユーザー作成
VPSを借りるときは、SSH鍵を作るはず(任意の場合は作ったほうがいい)。
その接続情報をもってしてSSHログイン。
- 補足:初回接続情報
- たぶん、公式マニュアルに書いてあります
- KAGOYAの場合、ユーザー名は
root、パスワードは空で、VPS作成時に作った「ログイン用認証キー」をid_rsaとしてログインする - XServerの場合、ユーザー名は
root、パスワードはVPS作成時に記入したもの。
あるいは、ユーザー名と作成したSSH Keyを使ってログインする。
↑こっちはパスワード不要。保安上こっちがオススメ。 - いずれも『初回』ログイン情報で、以降の手順の序盤で使わなくなります。
- 補足:ターミナルソフト
- ターミナルソフトは、WindowsではRLoginがおすすめ。TeraTermでもいいけど。
- iPadから接続しないといけないときはTermiusの無料版を使っています。
以下セットアップはVPSを借りたあと必ずやる儀式みたいなものなので、
Misskey以外にも使えるはずです。
adduser {hogeUser}
# 例:adduser gorou12
# 以降 {hogeUser}はユーザー名。
# パスワードはいい感じのをつけておく
usermod -aG sudo {hogeUser}
# sudoグループに所属させる
# セキュリティ上難があるのであとでよしなに調整する
su - {hogeUser}
ssh-keygen
# パスフレーズは設定した上で、とりあえず次々OKしていく
mv ~/.ssh/id_rsa.pub ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorized_keys
# ~{hogeUser}/.ssh/id_rsa をSSH SCPなどでダウンロードする
# ターミナルからログアウトして、以降、rootユーザーではなく
# {hogeUser}で作業(SSH鍵も落としてきたid_rsaにする)(ここまでMastodonの記事のコピp……Mastodonと作業内容は同じ)
ついでに各デーモンも最新化しておく
sudo apt update
sudo apt upgrade- インストール中に Do you want to continue? [Y/n] と出てくるが、大文字Yを入力してEnterで進める(この先も手順中に何度かあるが同じ)
- そのときに急にGUIが出てきて Pending Kernel Update とか Which services should be restarted? とか聞かれるが、何も変えずOKでよい。
(TABキーでOKボタンへジャンプする)
DockerとDocker Composeをインストールする
Docker公式手順に従ってどっかーんすることにします

sudo apt install ca-certificates curl gnupg
# DockerのGPGキーを追加
sudo install -m 0755 -d /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
# リポジトリ追加
echo "deb [arch="$(dpkg --print-architecture)" signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu "$(. /etc/os-release && echo "$VERSION_CODENAME")" stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt update
# インストール
sudo apt install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
# 動作チェック
sudo docker run hello-world
# Hello from Docker! を含む長い英文が出ればOKMisskeyをインストール・起動する
こちらも公式手順に従います
# リポジトリ取得
git clone -b master https://github.com/misskey-dev/misskey.git
cd misskey
git checkout master
# 設定ファイルのコピーと編集
cp .config/docker_example.yml .config/default.yml
cp .config/docker_example.env .config/docker.env
cp ./docker-compose.yml.example ./docker-compose.yml
vi .config/default.ymldefault.ymlの編集内容は以下の通り
- url:アドレス(httpsから末尾の/まで)(注意書きにもあるように、ドメインはもう二度と変えられないのがFediverseの掟)
- user: DBのユーザー名:
misskey-user - pass: パスワード名:好きなパスワードを設定する(あとでもう1回使うのでコピーして控えておく)
vi .config/docker.envdocker.envの編集内容は以下の通り
- POSTGRES_PASSWORD:さっき指定したパスワード
- POSTGRES_USER:さっき指定したユーザー(
misskey-user)
vi docker-compose.yml開けるだけ開けたけど特に触ってない。
(じゃあ手順に書くな)
(メモに書いてあったもん!)
そこまで設定が済んだら、docker-composeをビルドする。
sudo docker compose build --no-cache10分ぐらいかかるのでのんびり待つ。
原則として、失敗したらもう一度叩けばやり直せます。dockerなので。そっかー
一番上のタイマーの表示の横に「FINISHED」が出ていれば正常終了しています。
その後は初回セットアップ。
sudo docker compose run --rm web pnpm run init済んだらMisskeyを起動します。
ただしまだnginxをセットアップしてないので、ブラウザでは開けません。
というわけでcurlで確認。
sudo docker compose up -d
# まだWebサーバー立ててないので、curlでHTMLが来ることを見てOKとする
# docker compose upしたてだと、まだつながらない。焦らず20秒ぐらい待ってから。
curl localhost:3000証明書発行・nginxインストール
ここではDNSにCloudflareを使っていればCloudflare版を、そうでなければスタンダード版を参照ください。
どちらか片方しかいりません。
スタンダード版
Mastodonの記事と同じ。
example.tldは書き換えたうえで実行。
sudo apt install certbot
sudo certbot certonly --standalone -d example.tld
# メールアドレス入力、利用規約の同意、(任意)ニュースレター登録をするその後nginxのインストール。
sudo apt install nginx
sudo systemctl stop nginx
sudo vi /etc/nginx/sites-available/misskey設定は↓を見ながら行いましょう。
あとはnginxを起動するだけ。
# sites-enabledにシンボリックリンク
sudo ln -s /etc/nginx/sites-available/misskey /etc/nginx/sites-enabled/misskey
# 設定確認
sudo nginx -t
# 起動
sudo systemctl start nginxその後、Let’s Encryptの証明書をnginxスタイルで改めて取り直し。
certbot --nginx -d あたらしいドメイン
# 1: 既存の証明書を残す、2: 新しい証明書で置き換える
# という選択肢を迫られるので、2で上書き
# この方法でやると、certbot的にちょうどいいように
# /etc/nginx/sites-available/misskeyが勝手に書き換わる。
# -----
# 諸々こわいので今のうちにcronで自動更新するようセットしておく
certbot renew --dry-run
# ドライランで特にエラーが出ないことを確認
# (出るなら設定を見直す)
certbot renew
# まだ更新期日じゃないよって出ることを確認
# dry-runと違って叩き倒すとブロックされちゃうらしいので気を付ける
# このあとcronで設定するコマンドが走ることを(強制更新で)確認
/usr/bin/certbot renew --force-renewal --deploy-hook "systemctl restart nginx"
vi /etc/cron.daily/letsencrypt-renew毎日↓が走るようにする
#!/bin/sh
/usr/bin/certbot renew --deploy-hook "systemctl restart nginx"保存して、cronを読み込む
systemctl restart cronCloudflare版
Cloudflareを使っているなら、そんな面倒なことをしなくてもよいです。
手順についてはDockerを使わないほうの公式手順にあります。
sudo apt install -y nginx certbot python3-certbot-dns-cloudflare続いてCloudflareでAPIトークンを発行します。
- https://dash.cloudflare.com/profile/api-tokens にアクセス
- 上部のCreate Tokenを選択
- いくつかテンプレを提示されるが、最下部のCustom tokenでGet startedを選択
- 以下のように設定
- Token nameは分かりやすいように設定
- Permissionsは左から
Zone、DNS、Editと選ぶ - Zone Resourcesは左から
Include、Specific zone、(設定しようとしているドメイン)と選ぶ - 最下部のContinue to summaryを押し、確認してCreate Tokenする
- APIトークンが表示されている
サーバーに戻って必要情報を記入します。
sudo mkdir /etc/cloudflare
sudo vi /etc/cloudflare/cloudflare.iniメールアドレスと、先ほど入手したAPIトークンを記入して保存します。
dns_cloudflare_api_token = xxxxxxxxxxxxxxxxxxxxxxxxxxファイル保存後、パーミッションを600に変更。
sudo chmod 600 /etc/cloudflare/cloudflare.iniそしてワイルドカード証明書の発行。
末尾のほうにexample.tldが2カ所あるので、正しいドメインに置き換えたうえで実行。
sudo certbot certonly --dns-cloudflare --dns-cloudflare-credentials /etc/cloudflare/cloudflare.ini --dns-cloudflare-propagation-seconds 60 --server https://acme-v02.api.letsencrypt.org/directory -d example.tld -d *.example.tldメールアドレスの設定(Let’s Encryptからのお知らせ用なのでCloudflareとは別でも可)、
規約への同意(必須)、
メールマガジンの登録(任意)を済ませます。
設定が正しければ、1分待てば完了します。(1分待つようにコマンドで指示してます)
続いてnginxでMisskeyにアクセスできるよう設定。
sudo vi /etc/nginx/sites-available/misskey設定は↓を見ながら行いましょう。
あとはnginxを起動するだけ。
# sites-enabledにシンボリックリンク
sudo ln -s /etc/nginx/sites-available/misskey /etc/nginx/sites-enabled/misskey
# 設定確認
sudo nginx -t
# 起動
sudo systemctl start nginx証明書の再取得や自動更新の設定は、さきほどの sudo certbot certonlyで済んでるので不要です。
PostgreSQLのメンテ用ユーザー作成
基本いらないと思うけど、misskey-userでログインするのもなーと思ったので作成しました。
sudo docker container exec -it misskey-db-1 bash
psql -U misskey-user misskeyCREATE USER ゆーざー名 WITH PASSWORD 'ぱすわーど' SUPERUSER;
\qこれで次以降は↓でDBを見れます。
sudo docker container exec -it misskey-db-1 bash
psql -U ゆーざー名 misskeyMisskeyの初期設定
ここまで終われば、ドメインにアクセスすればMisskeyが表示されています。
(※なんかつながらない & Cloudflareを使っている なら、
もしかしたら次の節のトラブルシューティングが役立つかもしれません)
とにもかくにも管理者アカウントを作成しましょう。
1つ目に作成するアカウントはアカウント名の制約がありません。自由に名付けましょう。
※2つ目以降はadminやstaffなどが「予約ユーザー名」になっているので、管理者以外は作れなくなっています
その後Misskeyの画面が出たら完了です。
サイドバーの「コントロールパネル」を開いて諸々設定をしましょう。
参考までに、初期設定でいつもやっている内容は以下の通りです。
- 全般設定
- もろもろ一通り
- 外との関わりがあまりなければ「リモートのファイルをキャッシュする」は不要かも
- ブラウザプッシュ通知を送りたい場合、https://web-push-codelab.glitch.me/にアクセスしたら出ている
Public KeyとPrivate Keyをセットすると送られてくる
(詳しい仕組みはググってください)
- モデレーション
- おひとりさまであれば「誰でも新規登録できるようにする」はオフにしましょう
- オフの場合、コントロールパネルに「招待コードを作成」が現れます。
(たとえ管理者であれ)アカウントを増やす場合はこのコードを使って追加することになります。
- メールサーバー
- 必要であればもろもろ設定する
- オブジェクトストレージ設定
- 必要であればもろもろ設定する
- Amazon S3の場合の設定は、Mastodonの記事を参考にしてください。
- Cloudflare R2の場合の設定は、R2導入記事を参考にしてください。
- セキュリティ
- Botプロテクション
- 個人的に安心感のためにreCAPTCHAやhCaptchaを設定しておきました
- ちなみにreCAPTCHAの場合はv2(チェックボックスにチェックするほう)でなければいけません。
v3(このブログで使ってるタイプ チェックをクリックしないやつ)ではダメです。
- Botプロテクション
- その他
- サーバーのマシン情報を公開する
- …をオンにすると、ウィジェットの「サーバーメトリクス」や「ジョブキュー」が使えるようになります。
- ただし、要Misskey再起動(↓のバージョンアップ手順の一番下のコマンド)。
- サーバーのマシン情報を公開する
Cloudflareを使う場合のトラブルシューティング
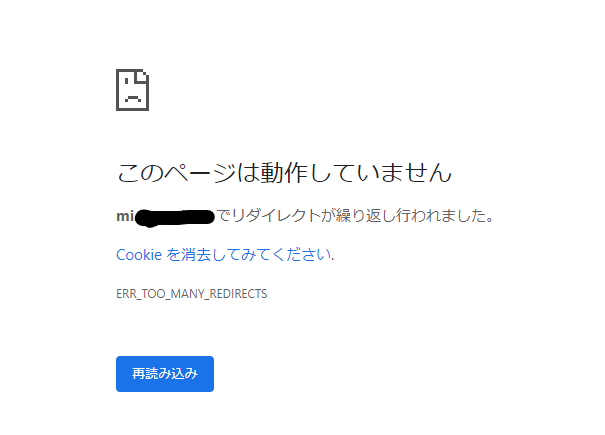
なんとなくでCloudflareを設定して、上の手順を終えると「ERR_TOO_MANY_REDIRECTS」に陥りがちです。

以下の設定が原因になっていることがほとんど(Misskeyサーバーを3回構築して3回ハマった)ので、確認しましょう。
(サーバーのNginxの設定を変えてもいいのですが、ここではCloudflareの設定を変えることにします)

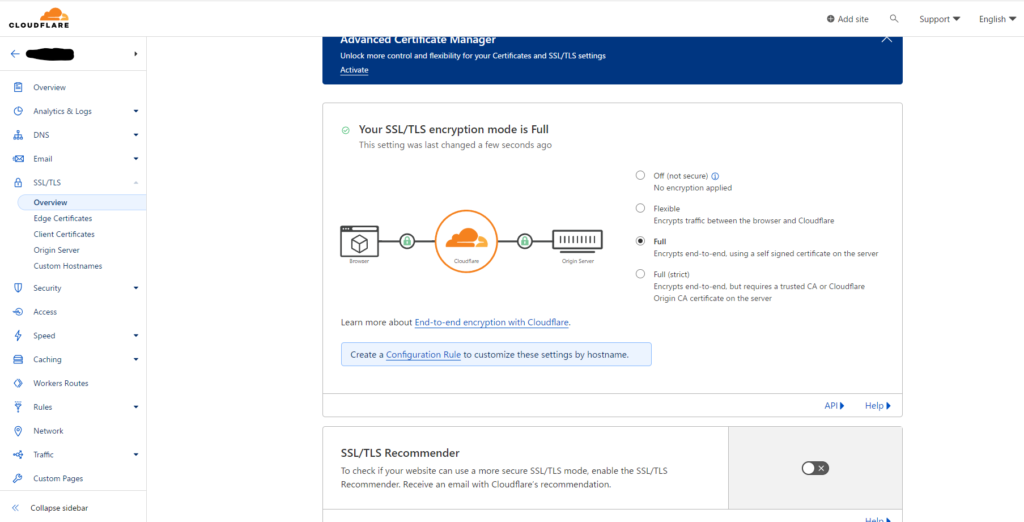
SSL/TLS>Overviewの、「Your SSL/TLS encryption mode is……」がFullでなければ、Fullにすること。
(とくにFlexibleだとダメです)

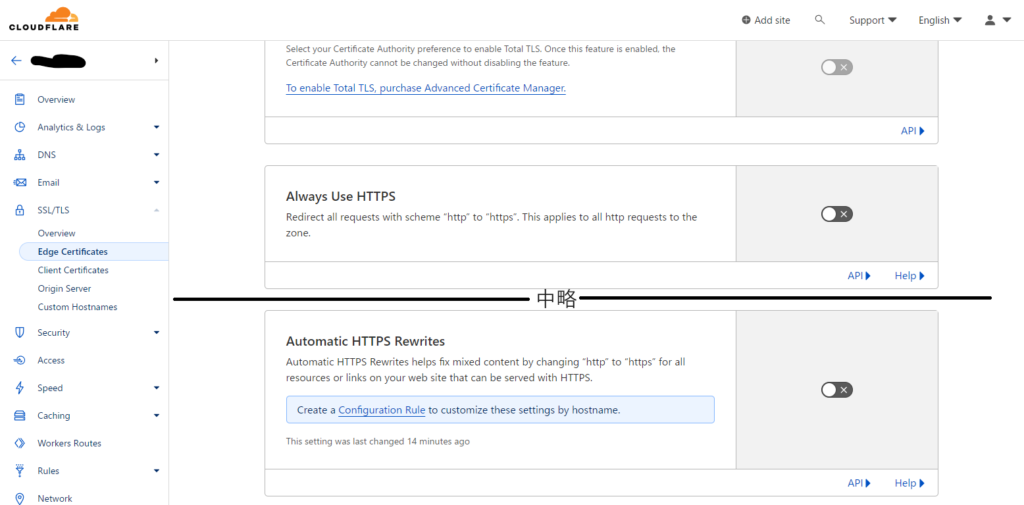
SSL/TLS>Edge Certificatesの、「Always Use HTTPS」と、「Automatic HTTPS Rewrites」をいずれもOFFにすること。
おそらくこれでサイトが表示できるようになるはずです。
詳しくはCloudflareのトラブルシューティングを参照。

一般的なバージョンアップ手順
マイグレーション等が必要であればリリースノートに書いてある、とのこと。
cd ~/misskey
git stash
git checkout master
git pull
# 個人的にはtagからリリースしたいなあ…ということでMastodonから拝借してみた
git checkout $(git tag -l | grep -v 'rc.[0-9]*$' | grep -v 'beta.[0-9]*$' | sort -V | tail -n 1)
git submodule update --init
git stash pop
sudo docker compose build
sudo docker compose stop && sudo docker compose up -d自分用メモ(の共有)
Misskeyの動きがおかしいなあと思ったら
sudo docker logs -f misskey-web-1で、Misskeyのメインプロセスのログをtail -f的な感じで垂れ流せる。



コメント